
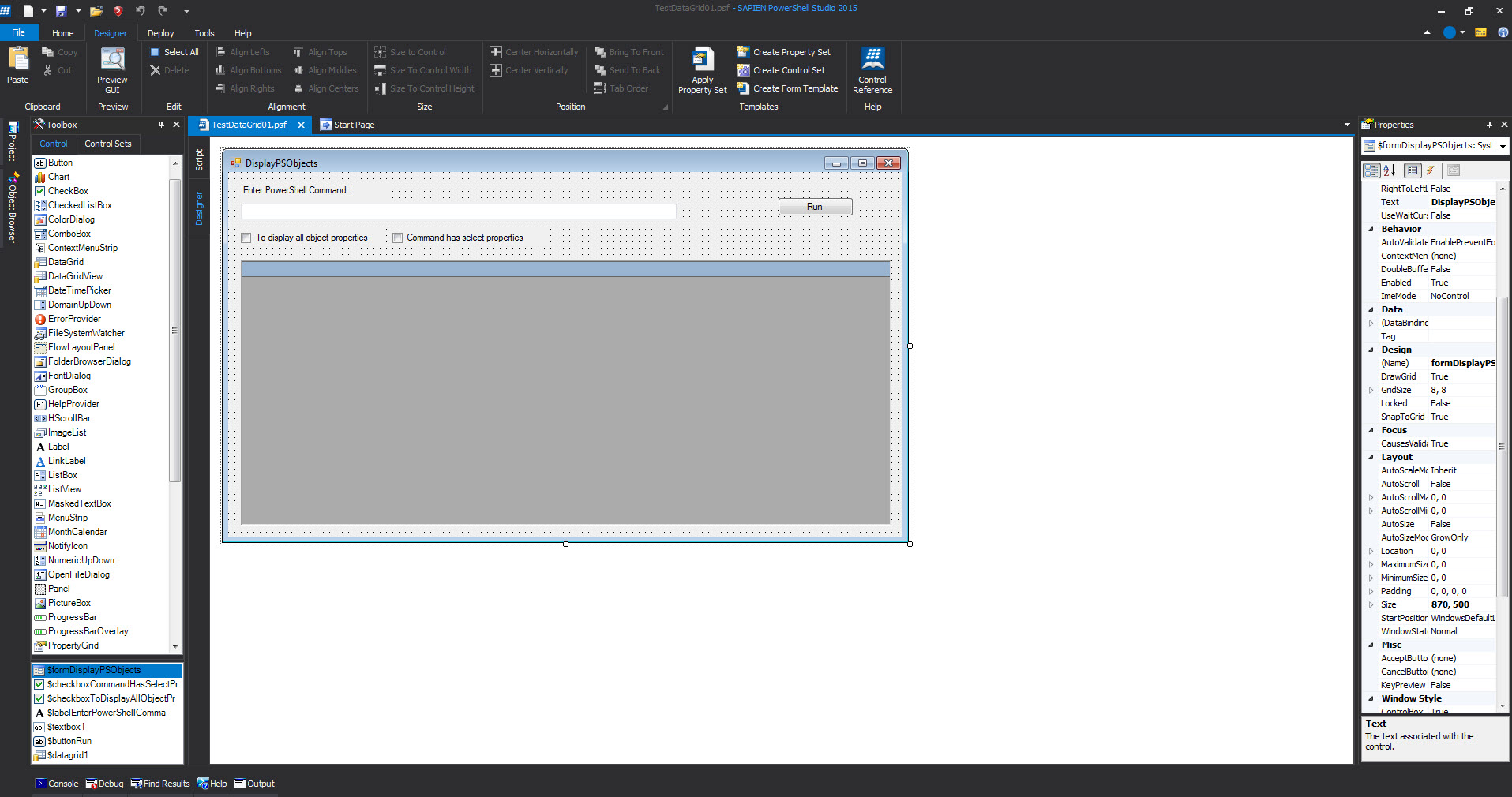
These templates are designed to be used inĬonjunction with the Object Browser to rapidly create forms that retrieve database records or WMI objects, and display them in a grid. Grid templates can only be created from an existing form that contains a DataGridView control. There are two distinct types of templates:Ī form template can be based on any existing form. If the predefined templates do not meet your needs, you can create your own. Press Select to create the form and associated scripts. You will notice the preview image changes with the Grid Search Template above. You may also choose New Form from the File menu.Įither method will display the template selector:Īs you click on a template a small preview is displayed on the left. To create a GUI based script, choose New Form from the New button on the Quick Access menu. Templates help you create GUI scripts quickly by doing much of the layout and Name you type to generate the event handler.Ī form template is a pre-created form containing controls and script code.

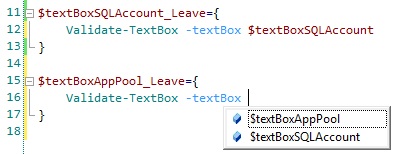
If you want to specify the name of the event handler you can type its name rather than double clicking in the blank cell.
Sapien powershell studio textbox only allow numbers code#
PowerShell Studio will create an event handler named $ _.įor example, double clicking in the blank cell next to FormClosing results in the following code being generated: To handle another event, simply double click in the blank cell next to the event.

The load event hasīeen connected to a handler called form1_Load. The screenshot below shows the events for a form. ThenĬlick on the lightning bolt button to display the events that belong to the control. To do this, first select the control in the designer and access the properties panel. PowerShell Studio will write the required code and indicate where you need to add your ownĮvent handlers can also be created using the properties panel. Now you can select the events you want to use in your script. Right click on the control and choose Add Events, or press Ctrl+E. The simplest way to connect a control event to your code, is to use the Add Events dialog. Enter a name for the file you want to save. Click the Preview GUI button or press F4.When you are finished, close the form to go back to the designer. None of your controls will work, however, you can use the minimize and maximize buttons and resize the form to make sure it behaves asĮxpected. The Preview GUI button allows you to preview the way a form will appear at run time, without executing any of your code. In the below screenshot, however, the tab order has been changed to button1, dropdown, button2. In the above screenshot the tab order is button1, button2, dropdown. Once you reach the end of the available tab orders it will start back at zero. As you click on the element, the number will increase. Clicking on the element simply cycles through the available tab orders. You don't have to click on the tab order number itself, just clicking anywhere on theĮlement will suffice. To change the tab order simplyĬlick on one of the elements until the number you want appears.

So zero is the first tab, one is the second tab, and so on and so forth. Notice the tab order itself is a zero-based array. Order of the form items, simply click the Tab Order button and each element on the form will show its tab order on the left. That means that one click turns it on and another turns it off. Makes the vertical distances between the selected controls equal. You hit the Tab key, each element will be highlighted in a certain order. This means that when you are in the form and Tab Order works to help you set the order in which you can tab through the form elements. Setting the tab order of controls so that users can navigate through a form with the Tab key Move controls behind or in front of other controls If you select more than one type of control then the properties window will only display the properties and eventsĬentering controls horizontally and vertically on a form Once selected, any changes you make in the Property Pane or the Add Events dialog will beĪpplied to all of the controls.

Use this button to select all of the controls on a form. The edit section of the ribbon bar contains a number of useful commands for working with controls.įor example: To change the background color of a set of buttons, click on the first control, and then Left Ctrl+click on the others. This screenshot shows a button control about to be dropped on to an empty form: To add a control to a form, simply open the toolbox and double click it in the Controls or Control Sets pane OR drag and drop it onto the form.


 0 kommentar(er)
0 kommentar(er)
